Embedded Dynamic Repeater Dashboard
The Embedded Dynamic Repeater dashboard is a type of dashboard used to add multiple instances of the same component without having to recreate each component individually. Unlike custom controls, you are not required to make additional embedded components. An example is a dashboard that requires the following:
-
Multiple labels that have differing text
-
Many buttons that perform different actions
-
Multiple reports and charts with slight variations in data
NOTE: Embedded Dynamic Repeater dashboards are not visible outside of the Workspaces page.
Recommended Setup
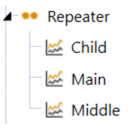
To maintain organization, OneStream recommends you create your first dashboards using the Embedded Dynamic Repeater dashboard type, similar to the following image.

The Repeater Dashboard group contains three dashboards:
-
Child: This dashboard contains the components needed to create a dashboard.
-
Main: This dashboard contains the Embedded Component of the Middle dashboard. Make sure to set the Dashboard Type property to Top Level, Use Default, or Top Level No Parameters. This ensures that the dashboard is visible outside the Workspaces page.
-
Middle: This dashboard has its Dashboard Type property set to Embedded Dynamic Repeater. You will also configure other properties as well. This is where you assign the Embedded Component for the Child dashboard.
Component Template Repeat Items
Whichever dashboard you designate with the Embedded Dynamic Repeater dashboard type it must have a few additional properties configured. Setting the dashboard type to Embedded Dynamic Repeater will activate the Component Template Repeat Items property.
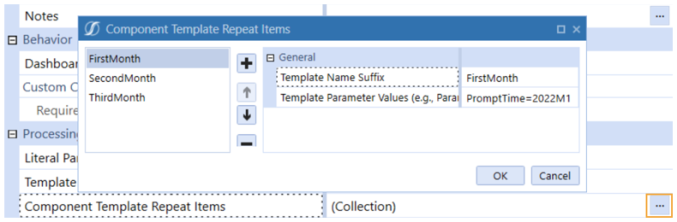
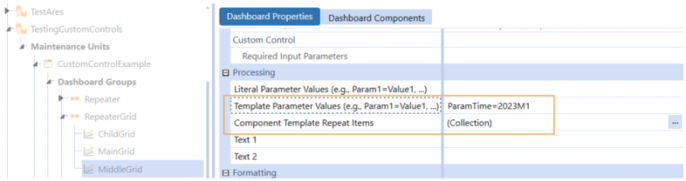
Click the ellipses at the right end of the Component Template Repeat Items property to repeat the component added to this dashboard and to display a dialog box where you can configure additional properties.

In the example above, three versions of the same component have been repeated: FirstMonth, SecondMonth, and ThirdMonth. You must set the following two General settings for each:
-
Template Name Suffix: Added to the name of the dashboard when run.
-
Template Parameter Values: Resolve any parameters in the component or data adapter. In the following image, the Time parameter is resolved differently in each repeated item.

Template Parameters
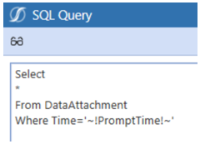
Template parameters are slightly different than the typical parameters used within OneStream. Template parameters in Embedded Dynamic Repeater dashboards use the following syntax: ~!ParameterName!~.
The following is an example of a template parameter used in a SQL Data Adapter:

This parameter type does not prompt you for information and can only be resolved through the Template Parameters property.

The Component Template Repeat Items property is where you could repeat the component and vary the parameter setting each time. However, the first highlighted property in the above image is where you would resolve the parameter without repeating it.
NOTE: You cannot use this parameter type in cube views.
Embedded Dynamic Repeater in Design Mode
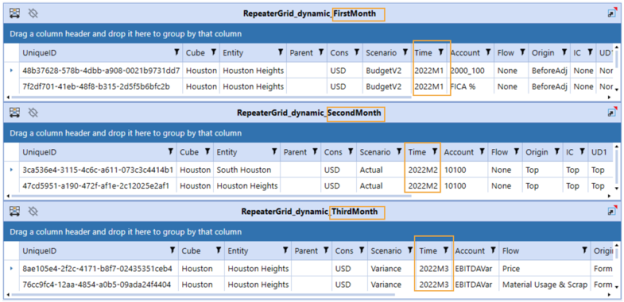
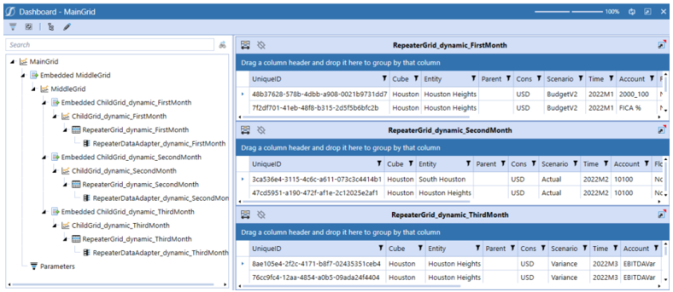
When you are using the Embedded Dynamic Repeater dashboard in design mode, your changes to the dashboard are viewable so that you can see variations. For example, in the following image, it looks as though three separate dashboards, grid components, and data adapters have been added to the Middle Grid dashboard.

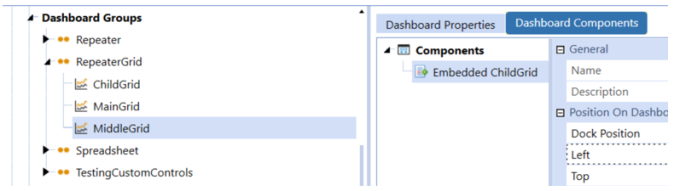
But if you look at the Workspace> Dashboard> Dashboard Component tab , only one embedded component was added.

This means that the view in design mode shows different variations configured through the Embedded Dynamic Repeater dashboard components.
Dynamic Bound Parameter
When using an Embedded Dynamic Repeater Dashboard type, any components that uses a bound parameter can dynamically create and repeat to support Template Substitution variables. The syntax is (~|SubstitutionVariable|~). Components that are set up to use bound parameters ensure that template parameters are substituted prior to the execution of a bound parameter.
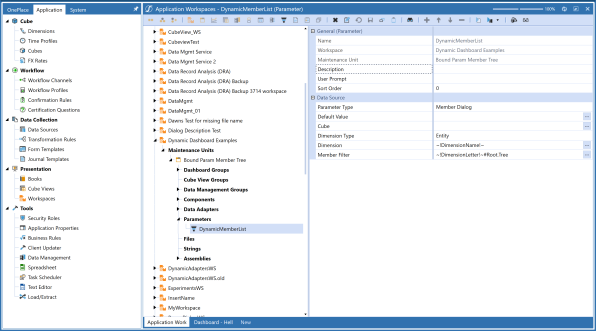
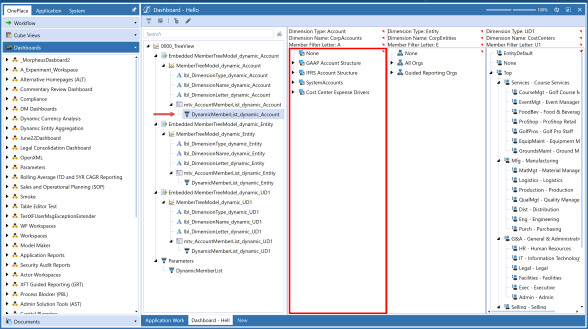
While in Design mode, you can view the dashboard that displays the Dynamic Bound Parameters in the Tree View. You can click on the Dynamic Bound Parameter to highlight its parent control.

NOTE: A red border will highlight the parent control of the dynamic bound parameter.
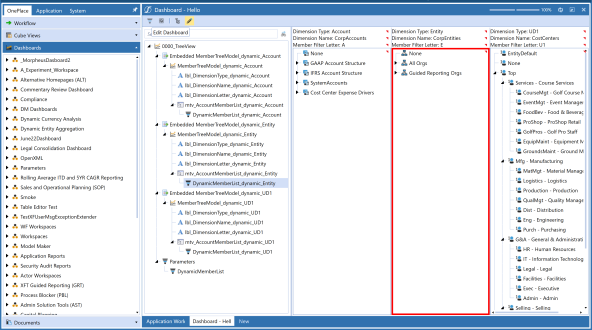
Click the Edit Dashboard toolbar button in the Design Mode toolbar when a Dynamic Bound Parameter is selected to navigate to the Workspaces page.

The Parameter will be selected.